Im ersten Teil unserer Einführung ins A/B-Testing erklären wir, was A/B-Testing ist und wie damit die Performance Ihrer Webseite verbessert werden kann. Zudem stellen wir die verschiedenen Arten von A/B-Tests vor und erklären sie anhand von Use Cases.
Was ist A/B-Testing?
A/B-Tests stellen unterdessen einen wichtigen Bestandteil des Online-Marketings dar. Die Zeiten sind zum Glück vorbei, dass Webseiten-Änderungen erst live geschaltet werden mussten und erst dann die Nutzerdaten von vor den Änderungen mit dem aktuellen Nutzerverhalten verglichen werden konnten.
Mittels A/B-Testing können nun zwei verschiedene Live-Versionen der Webseite unmittelbar miteinander verglichen werden. Es können zwei oder mehrere Varianten der Webseite miteinander vergleichen werden, indem der Besucherstrom auf beide Varianten verteilt wird, um so festzustellen, welches die erfolgreichere Version ist.
Ursprünglich gab es zwei verschiedenen Arten von A/B-Testing-Tools:
- Zwei Versionen der Webseite (das Original und eine Variante davon) werden unter zwei verschiedenen URLs ausgespielt. Das A/B Testing Tool vergleicht dann die Performance der beiden Versionen.
- Das A/B Testing Tooll ermöglicht es, die zwei verschiedenen Versionen der Webseite gleichzeitig unter einer URL auszuspielen. Die beiden verschiedenen Versionen sind in diesem Fall jedoch fix programmiert.
Moderne A/B-Testing-Tools machen es nun um einiges einfacher: Mit nur einigen Zeilen JavaScript Code im Quellcode funktionieren diese Tools bereits. Die verschiedenen Versionen der Webseite können mit einem Visual Builder erstellt werden und erlauben es, Elemente neu anzuordnen, Farben, Bilder und Text zu verändern.
Wieso überhaupt testen?
Moderne A/B-Testing-Tools erlauben es, mit Änderungen direkt auf der Webseite zu experimentieren und das ohne Entwicklungsaufwand.
Dafür muss der Webseiten-Code nicht verändert und es müssen auch keine Entwickler involviert werden. Sie können schnell und einfach Änderungen anbringen und testen, welche Änderung am besten funktioniert Das heisst, dass eigentlich konstant getestet werden kann und so die Webseite auch konstant optimiert wird.
Wichtig ist, zu verstehen, dass die Performance der Webseite ohne Code-Änderungen getestet werden kann. Mit diesem Vorgehen werden schliesslich nur die erfolgreich getesteten Änderungen durch die Entwickler umgesetzt und der Code angepasst.
Zudem ermöglichen es die A/B-Testing-Tools, Ihre Webseite für verschiedene Besuchergruppen anzupassen. Damit stellen Sie sicher, dass jede Besuchergruppe individuell und auf ihre Bedürfnisse zugeschnitten angesprochen wird.
Verschiedene Arten von Optimierungstests
A/B-Testing-Tools können nicht nur für die klassischen A/B-Tests eingesetzt werden. Es gibt verschiedene Arten von Optimierungstests, die sich für verschiedene Test-Szenarien anbieten.
A/B-Tests
A/B-Tests sind die klassischen Optimierungstests, bei denen Sie die aktuelle Version Ihrer Webseite mit einer neuen Version der Webseite vergleichen. Bei diesen A/B-Tests werden normalerweise zwei Seiten der Webseite verglichen, auf denen sich ein oder mehrere Elemente unterscheiden.
Use Case:
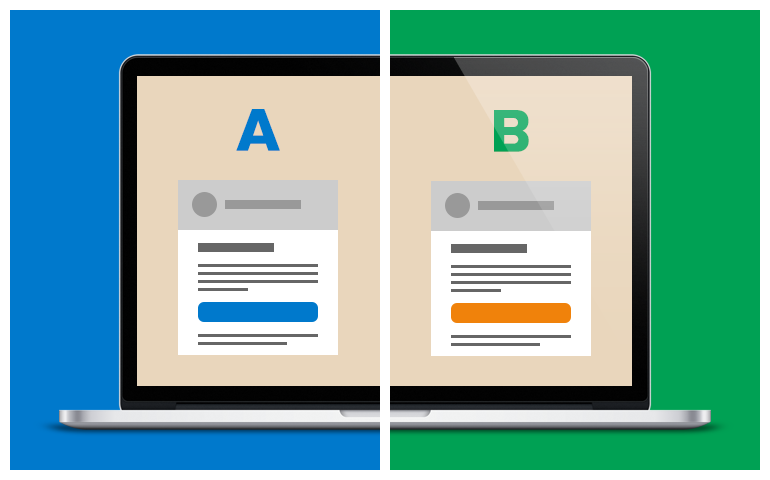
Stellen Sie Ihren wichtigsten Call-To-Action-Button auf der Seite in verschiedenen Farben dar und testen Sie, ob der blaue oder grüne Button besser abschneidet.
Split-Tests
Split-Tests (oder auch Split-URL-Tests) sind den klassischen A/B-Tests sehr ähnlich. Bei einem Split-Test werden zwei völlig unterschiedliche Versionen einer Seite unter zwei verschiedenen URLs angeboten. Das Testing-Tool verteilt dann den Besucherstrom auf die beiden URLs. Split-Tests werden am besten eingesetzt, wenn es darum geht, zwei völlig verschiedene Designs zu vergleichen, die aber dasselbe Ziel haben.
Use Case:
Wenn Sie zwei verschiedene Seiten für die Lead-Generierung einsetzen, stehen vielleicht bei der einen Seite die Preispläne und Packages im Vordergrund, bei der anderen Seite jedoch die Funktionen Ihres Produkts. Mit einem Split-Test finden Sie heraus, auf welcher Seite mehr Kontaktformulare ausgefüllt werden.
Multivariate Tests
Multivariate Tests sind etwas kompliziertere Tests, da sie Variationen von mehreren Elementen miteinander vergleichen. Das Testing-Tool kombiniert in diesem Fall verschiedene Elemente, bis die optimale Kombination gefunden ist, um das Ziel der Seite zu erfüllen.
Use Case:
Auf Ihrer Seite befinden sich neben einem Call-to-Action-Button als klares Ziel der Seite verschiedene Elemente wie Buttons, ein Titel, ein grosses Bild und Text. Nun gehen wir davon aus, dass wir für die folgenden Elemente drei verschiedene Versionen ausspielen können:
- Drei verschiedene Farben für die Buttons
- Drei verschiedene Texte für die Buttons
- Drei verschiedene Text-Blöcke
- Drei verschiedene Titel
- Drei verschiedene Bilder
In diesem Use Case geht es nicht mehr darum, welche Version der einzelnen Elemente am besten abschneidet, sondern darum, welche Kombination der verschiedenen Versionen der Elemente am besten funktioniert. Der Multivariate Test präsentiert den Besuchern alle möglichen Kombinationen der Element-Versionen bis die beste Kombination gefunden ist.
Personalisierung
Personalisierung ist gerade in den letzten Jahren zu einem wichtigen Stichwort geworden. Dabei geht es weniger darum, verschiedene Versionen zu testen, als darum, die Webseite für spezifische Besuchergruppen anzupassen. So können verschiedene Elemente je nach Besucher anders dargestellt werden. Denken Sie zum Beispiel daran, einen Besucher in der richtigen Sprache zu begrüssen.
Use Case 1:
Stellen Sie sich vor, dass Ihr Restaurant mittags und abends geöffnet ist. Wenn Ihre Webseite nun um zehn Uhr morgens aufgerufen wird, können Sie Ihre Mittagsmenüs anpreisen. Wird Ihre Webseite jedoch um vier Uhr nachmittags besucht, können Sie Ihre Abendangebote in den Vordergrund stellen. Auf diese Weise stellen Sie sicher, dass Ihre Besucher die wichtigen Informationen sofort erhalten.
Use Case 2:
Wenn Sie einen internationalen Online-Shop betreiben, können Sie Ihre Produkte gezielt auf die Besucher ausrichten. Für einen Besucher aus Zürich können Sie im Dezember beispielsweise Jacken und Mäntel anzeigen. Wird der Shop jedoch von einem Besucher aus Sydney aufgerufen, können Sie als erstes Sommerkleider und Bademode anzeigen. Mit der Personalisierung ist es möglich, diese verschiedenen Versionen auf derselben Landing-Page anzuzeigen, was wahrscheinlich zu mehr Verkäufen führen wird.
Legen Sie los!
Da Sie nun wissen, was A/B-Testing ist und welche Vorteile Sie dadurch haben, können Sie eigentlich loslegen mit Ihren eigenen Tests.
Im zweiten Teil unserer Einführung ins A/B Testing zeigen wir Ihnen, wie Sie bei Ihren Tests vorgehen sollten und stellen fünf Strategien vor, mit denen Sie mit Ihren Tests erfolgreich zum Ziel kommen.